Bridget Haina, accomplished design educator discusses the Gestalt Principles of Design. For more than a century, and thousands of hours of research and study, these lessons have been established as the most important factors of visual design — for all designers! Thank you Bridget for helping get visual designers on the right track!
![]() IN THE EVER EVOLVING, VISUALLY DRIVEN WORLD we live in it is our perception of what is in front of us that governs our reactions to the things we see in our day-to-day lives. From the physical advertisements that are all around us to the digital messages we continually ingest, our brains are constantly gathering and interpreting the information presented to us; trying to piece together the bits of information into coherent and logical wholes. Although scholars have always understood the importance of human perception, it wasn’t until the late 1800’s that scientists began to study the idea of Gestalt Psychology. The idea that an organized whole is perceived as being other than the sum of its parts. As a designer understanding visual perception will allow you to make better design decisions based on a deeper understanding of how the brain interprets visual information. This article outlines the basics of the Gestalt Theory and the Gestalt Principles of Design.
IN THE EVER EVOLVING, VISUALLY DRIVEN WORLD we live in it is our perception of what is in front of us that governs our reactions to the things we see in our day-to-day lives. From the physical advertisements that are all around us to the digital messages we continually ingest, our brains are constantly gathering and interpreting the information presented to us; trying to piece together the bits of information into coherent and logical wholes. Although scholars have always understood the importance of human perception, it wasn’t until the late 1800’s that scientists began to study the idea of Gestalt Psychology. The idea that an organized whole is perceived as being other than the sum of its parts. As a designer understanding visual perception will allow you to make better design decisions based on a deeper understanding of how the brain interprets visual information. This article outlines the basics of the Gestalt Theory and the Gestalt Principles of Design.
VISUAL PERCEPTION OF OBJECTS stems from the human brain’s ability to automatically generate whole and completed forms opposed to collections of simpler and unrelated elements (points, lines, curves, etc.). It is this unique capability that allows us to build upon the recognition of global figures as graphic designers and allows us to utilize the Gestalt Principles of Design to create more effective content.
GESTALT THEORY
In order to understand the Gestalt Principles of Design you must first understand the four key ideas behind Gestalt Psychology.
- Emergence: the whole is identified before the parts. When we look at an object made up of a circle, two dots and a curve. Our brain will identify it is a smiley face before it has identified the individual shapes that make up the face.
-
Reification: our mind fills in missing gaps of information automatically. Although the form of the panda for the World Wildlife Foundation logo is incomplete, our mind automatically completes the form and recognizes the panda.
-
Multistability: the mind seeks to avoid uncertainty. When presented with a form that has two possible meanings the mind cannot view both at the same time and will switch between the two states to avoid confusion.
-
Invariance: our mind is very good at recognizing similarities and differences. When presented with the same form in different positions the mind can still understand it is the same form.
As designers we work within a framework of visual language to communicate messages effectively to our intended audience. Understanding the theory behind gestalt allows you to see these ideas at play in the Gestalt Principles listed below.
GESTALT PRINCIPLES
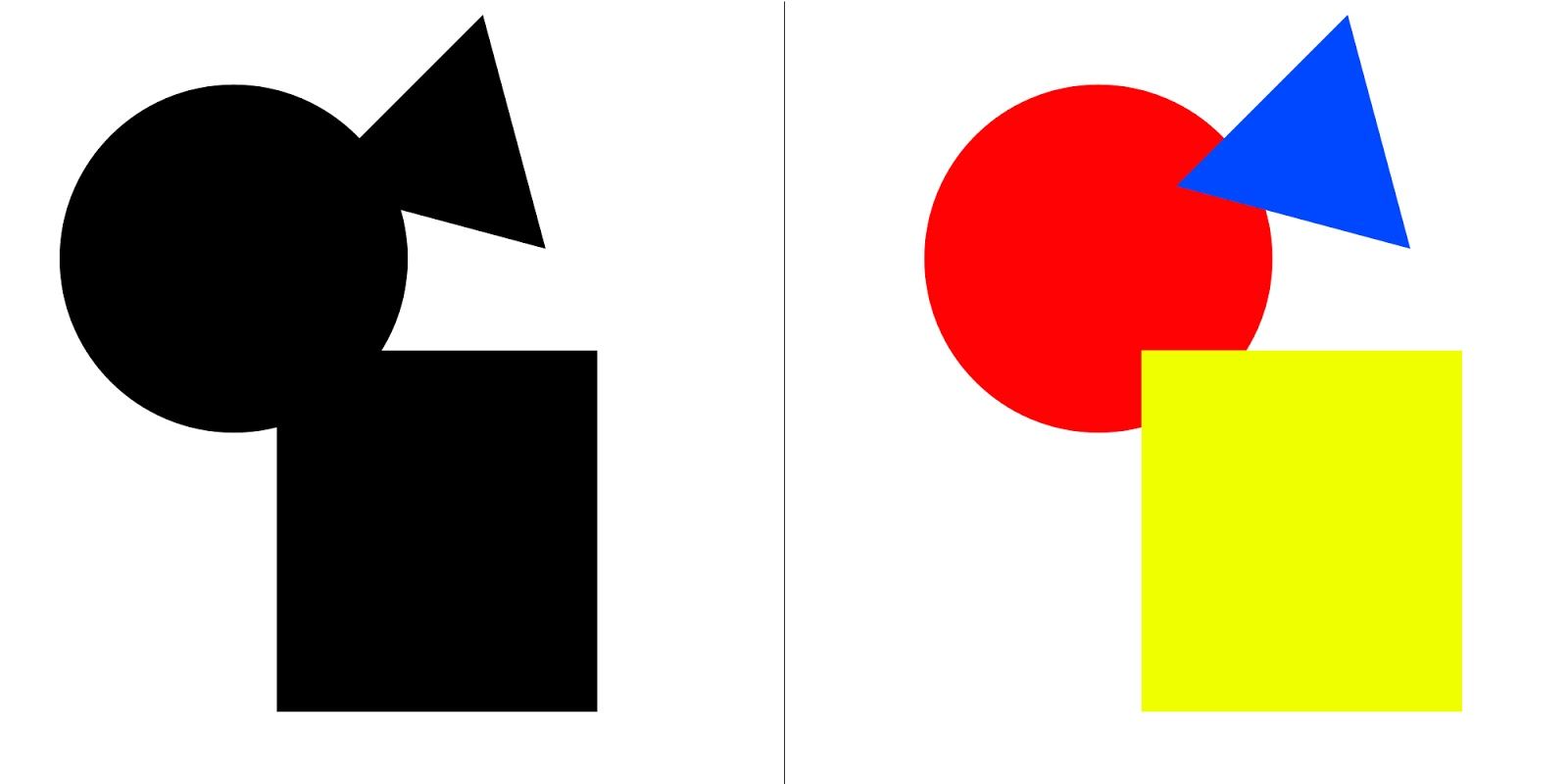
- Law of Pragnanz: Good Figure, Law of Simplicity
- States that people will perceive and interpret ambiguous or complex images as the simplest form(s) possible.
-
When looking at the left figure below even without the differentiation of the shapes through color our mind will work to simplify the unknown shape down to its three rudimentary forms.

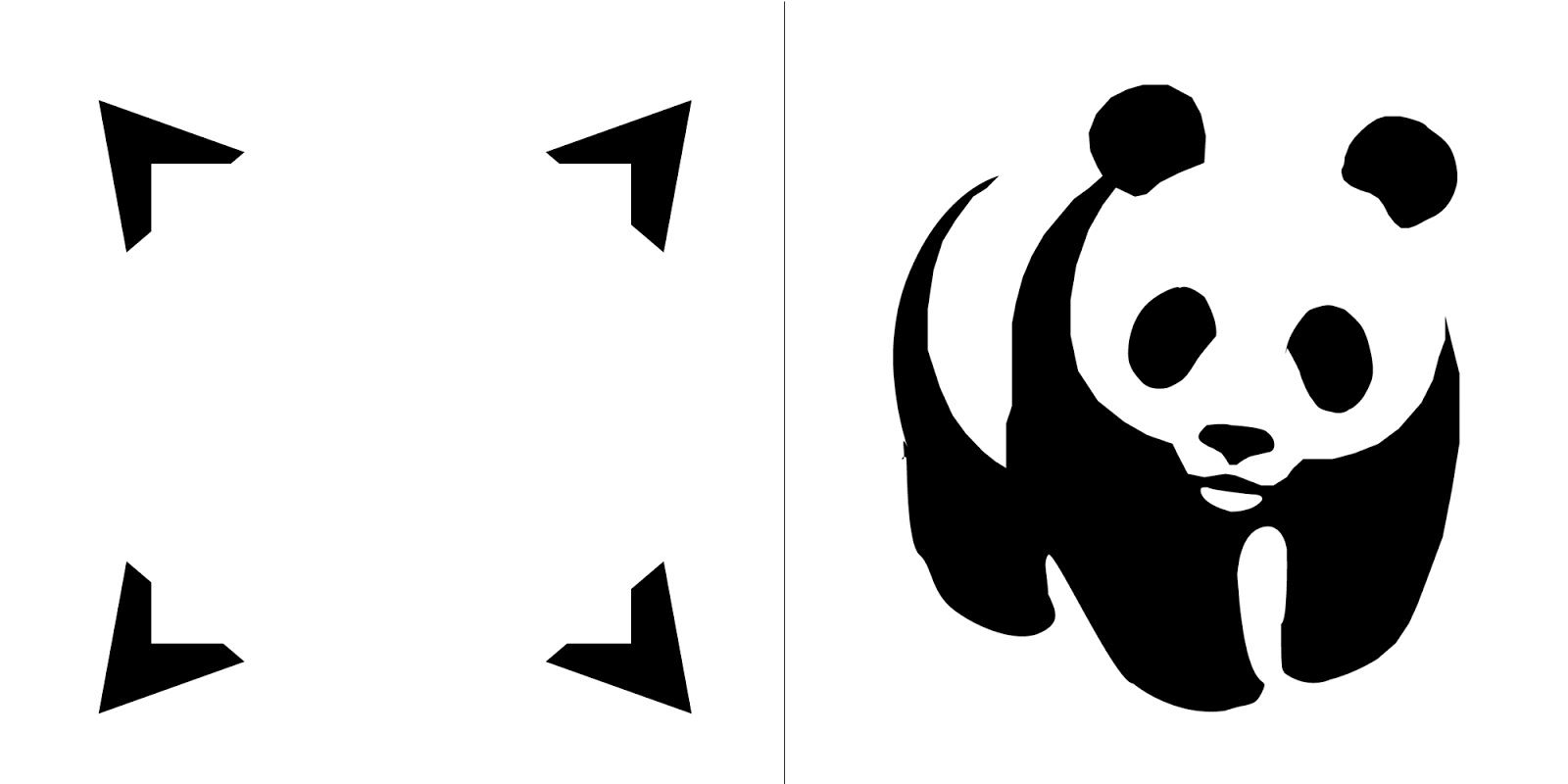
- Closure
- ○ When looking at a complex arrangement of objects regardless of their connectivity we tend to look for a single recognizable pattern.
-
○ In the image below you should see a square between four triangles on the left and a panda on the right. Although none of the elements are touching our brain works quickly to find a recognizable pattern between the shapes which is simpler than trying to make sense of the individual shapes.

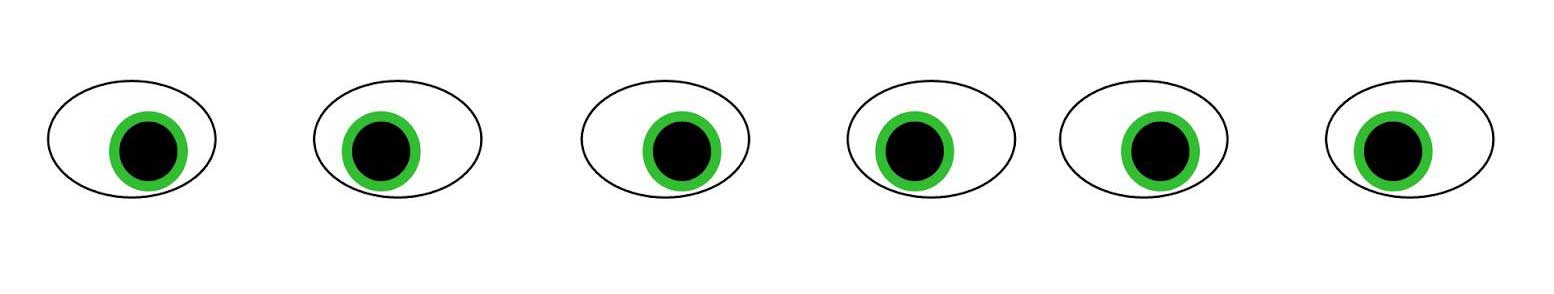
- Symmetry & Order
- We tend to perceive objects as symmetrical shapes that form around their center.
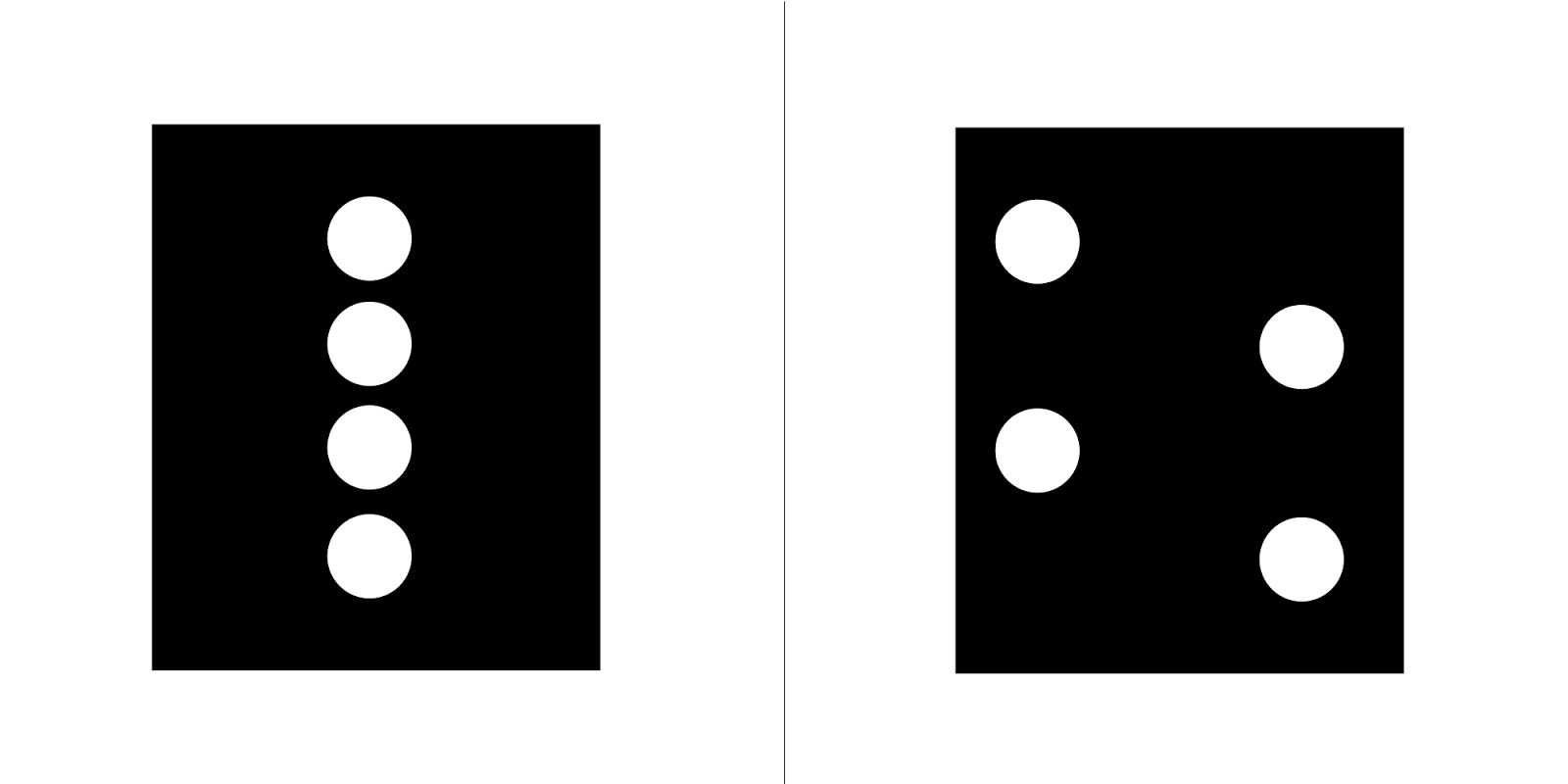
- You should be able to see three sets of eyes in the figure below. Our mind recognizes the symmetry in each set and groups the objects together regardless of proximity. This allows us to see three sets of eyes instead of six individual eyes.

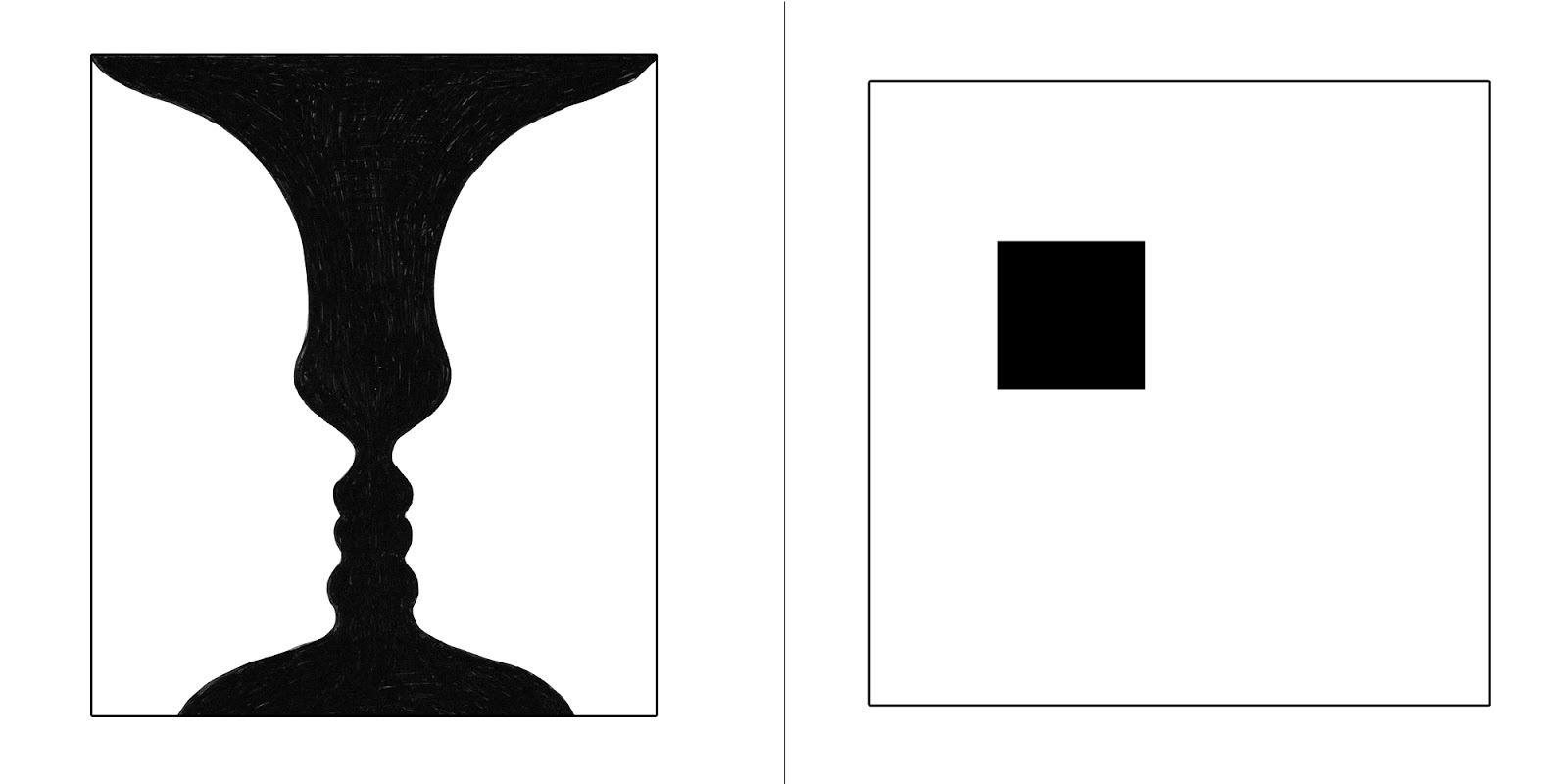
- Figure/Ground
- Elements are perceived as either figure (the element in focus) or ground (the element on which the figure rests).
- When differentiating between figure and ground our mind looks at two things: the area and convexity of the objects. We tend to associate figures as objects that are smaller compared to the larger ground object. We also associate convex objects with figures and concave objects as being the ground.
-
In the classic is it a vase or a face optical illusion we can see the pushandpull between figure and ground objects as our mind switches between the image’s two states. The figure to the right demonstrates how the smaller object on a larger field will be perceived as the figure popping off the ground.

- 5. Uniform Connectedness
- Elements that are visually connected are perceived as more related than elements that are not touching.
-
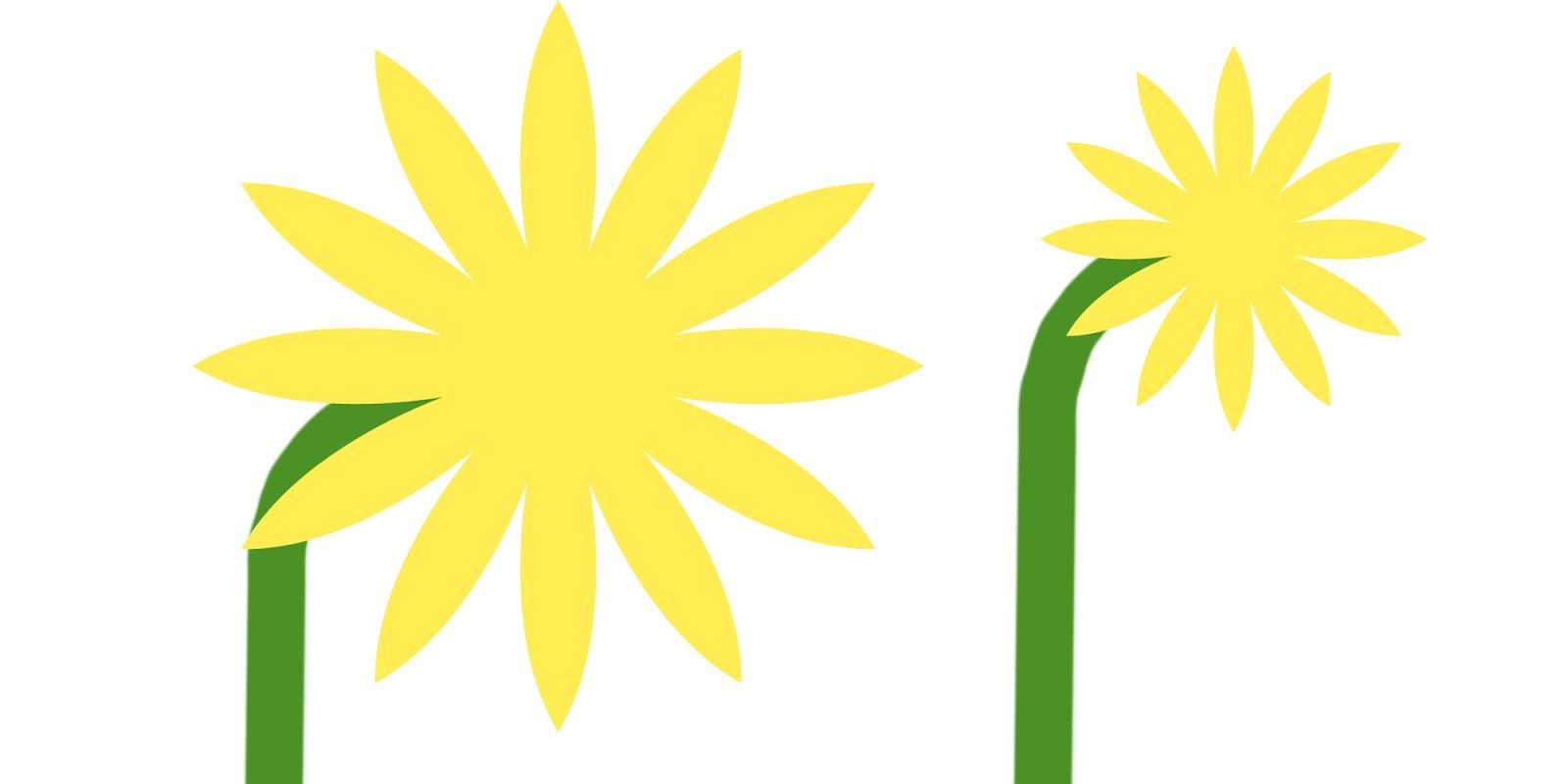
Although when you look at the figure below you can identify that there are two flowers and two stems the connectivity of the objects allows our mind to group them as individual flowers with stems. This makes uniform connectedness one of the strongest ways to create a visual relationship between objects.

- Common Regions
- Elements of a design are perceived as part of a group if they are located within the same closed region.
-
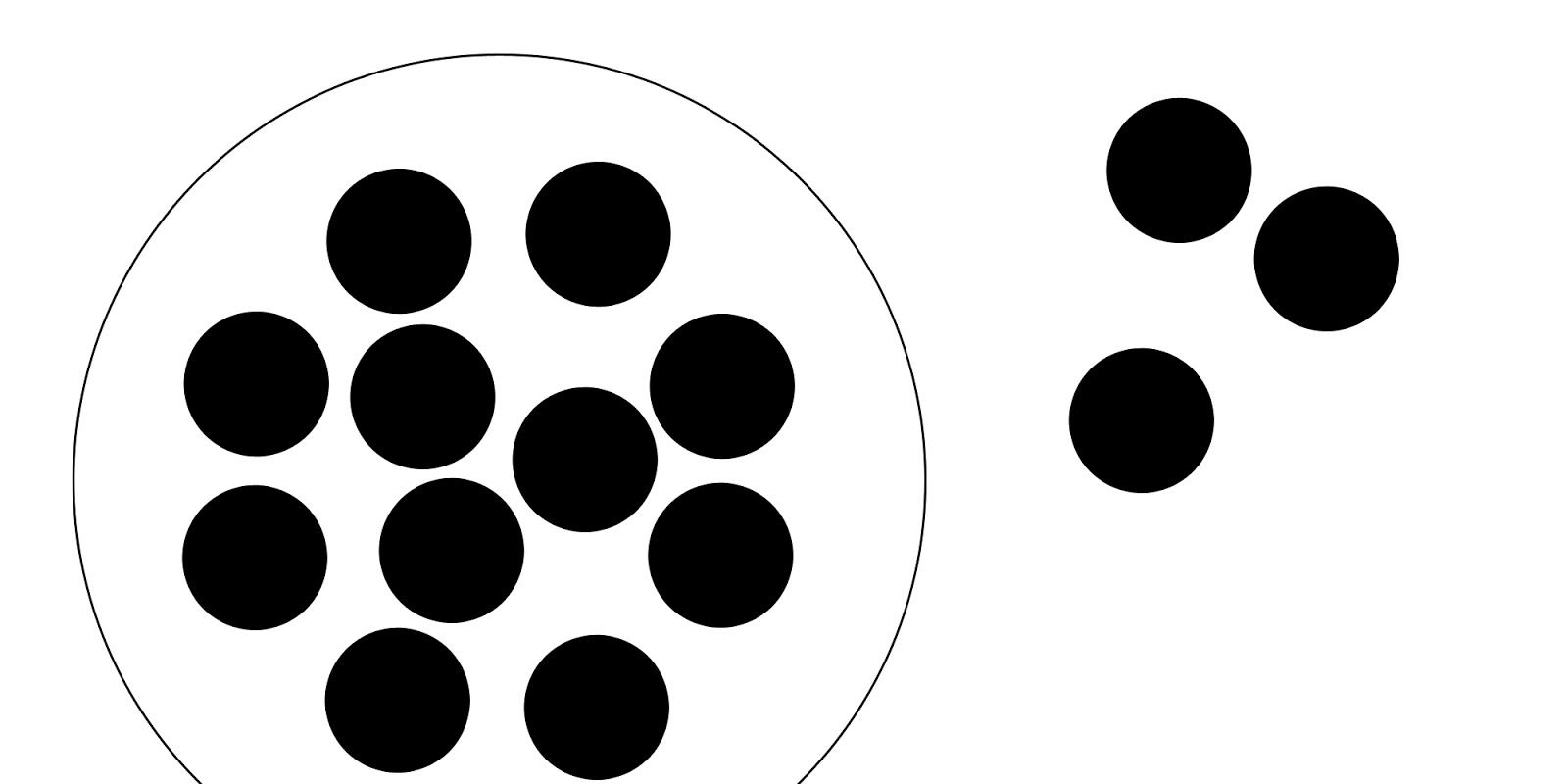
Although all of the objects below have the same characteristics the objects placed inside the large circle are perceived as being unified and the objects outside are perceived to be floating independently.

- Proximity
- Objects that are closer together are perceived as more related than objects that are further apart.
-
When looking at the objects below we tend to view them as two separate groups made of related items due to the spacial proximity of the objects in each group.

- Continuation
- Elements that are arranged on a line or curve are perceived as more related than elements positioned off the line or curve.
-
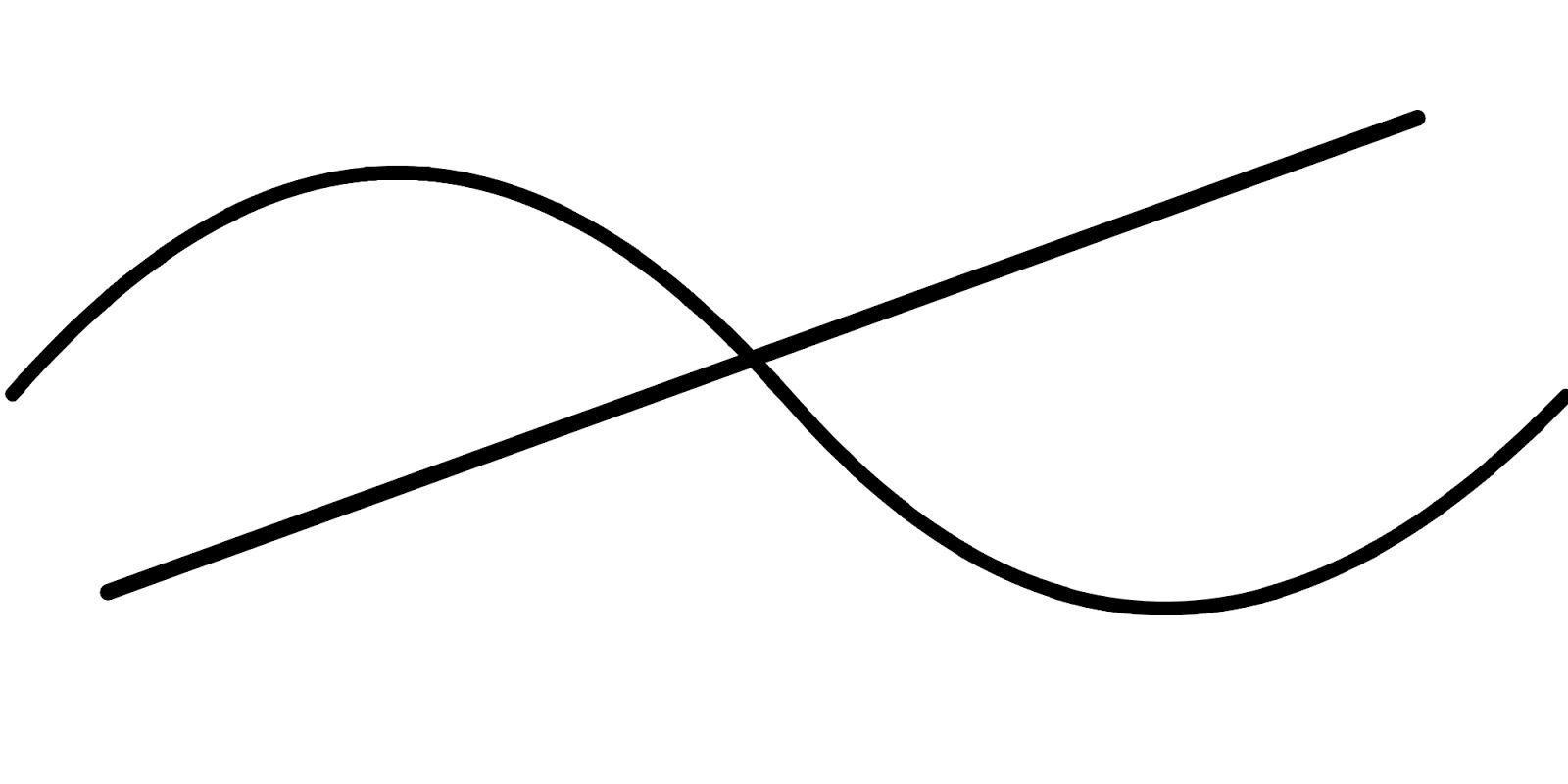
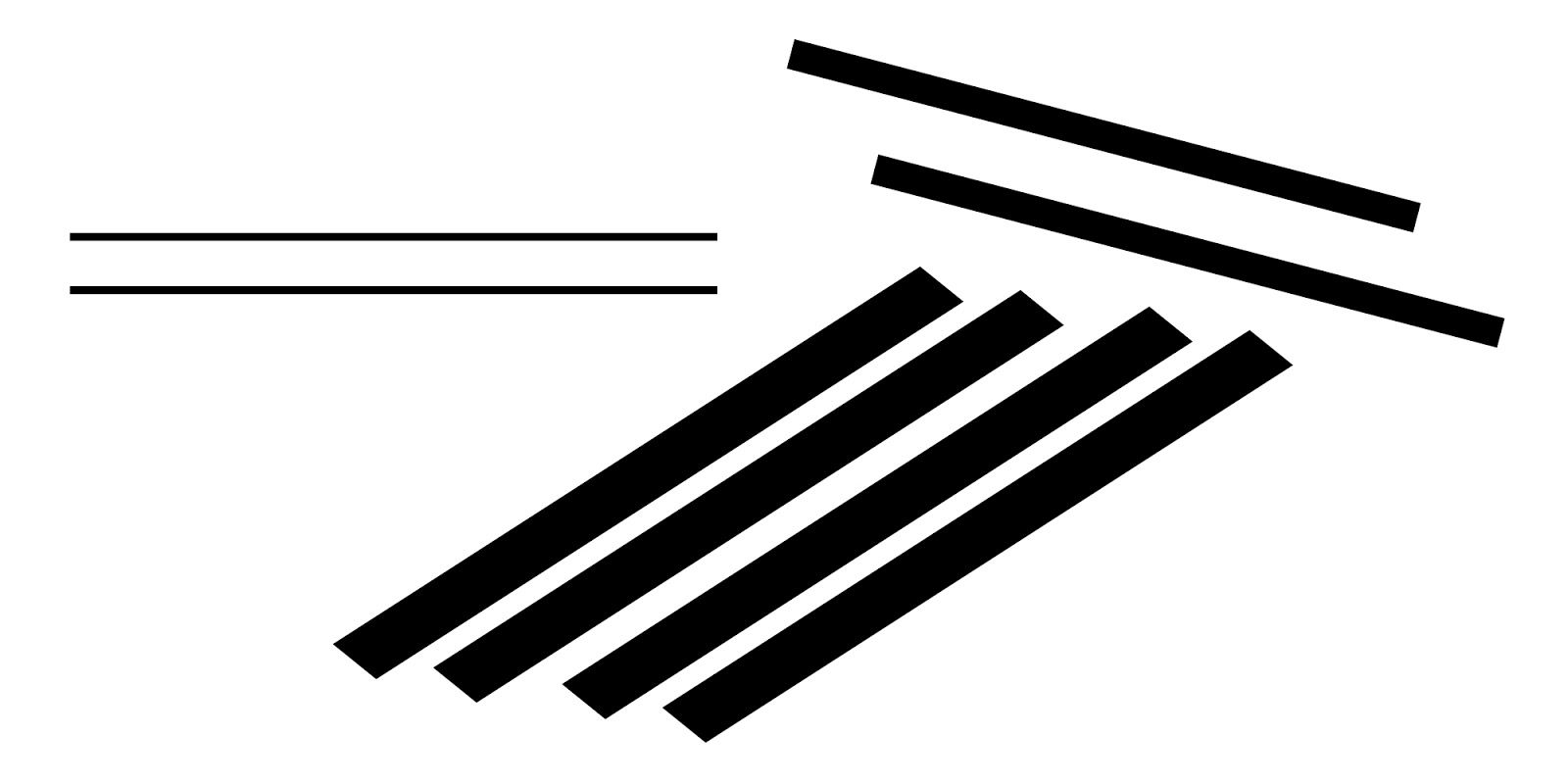
It has also been said that we perceive an object past a set end point as demonstrated in the figure below. Instead of viewing the elements as four separate lines our mind works to group them together as an intersecting curved and straight line.

- Common Fate: Synchrony
- Elements that move or are perceived as moving in the same direction are seen as more related than elements that are stationary or that move in different directions
-
If we see four balls sitting on a table and two move to the left and two move to the right we tend to group the ones moving in the same direction as having the same fate.

- Parallelism
- Parallel elements are seen as more related to one another than elements that are not parallel.
-
This principle is similar to the common fate principle in the sense that parallel objects are perceived as moving in the same direction and therefore are perceived as a group of related elements.

- Similarity
- Objects with similar characteristics are perceived as having a stronger relationship than objects that do not share the same set of characteristics.
-
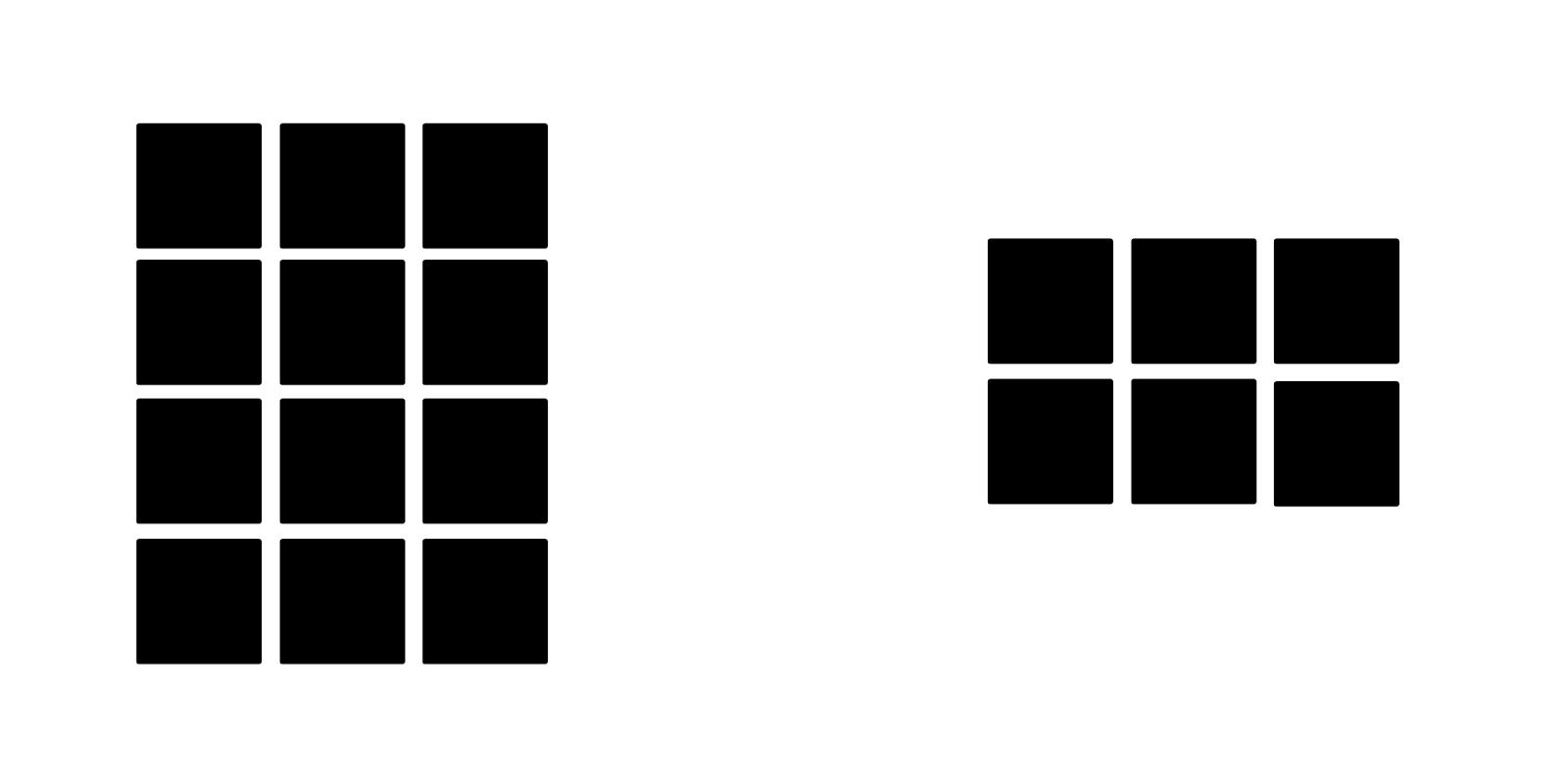
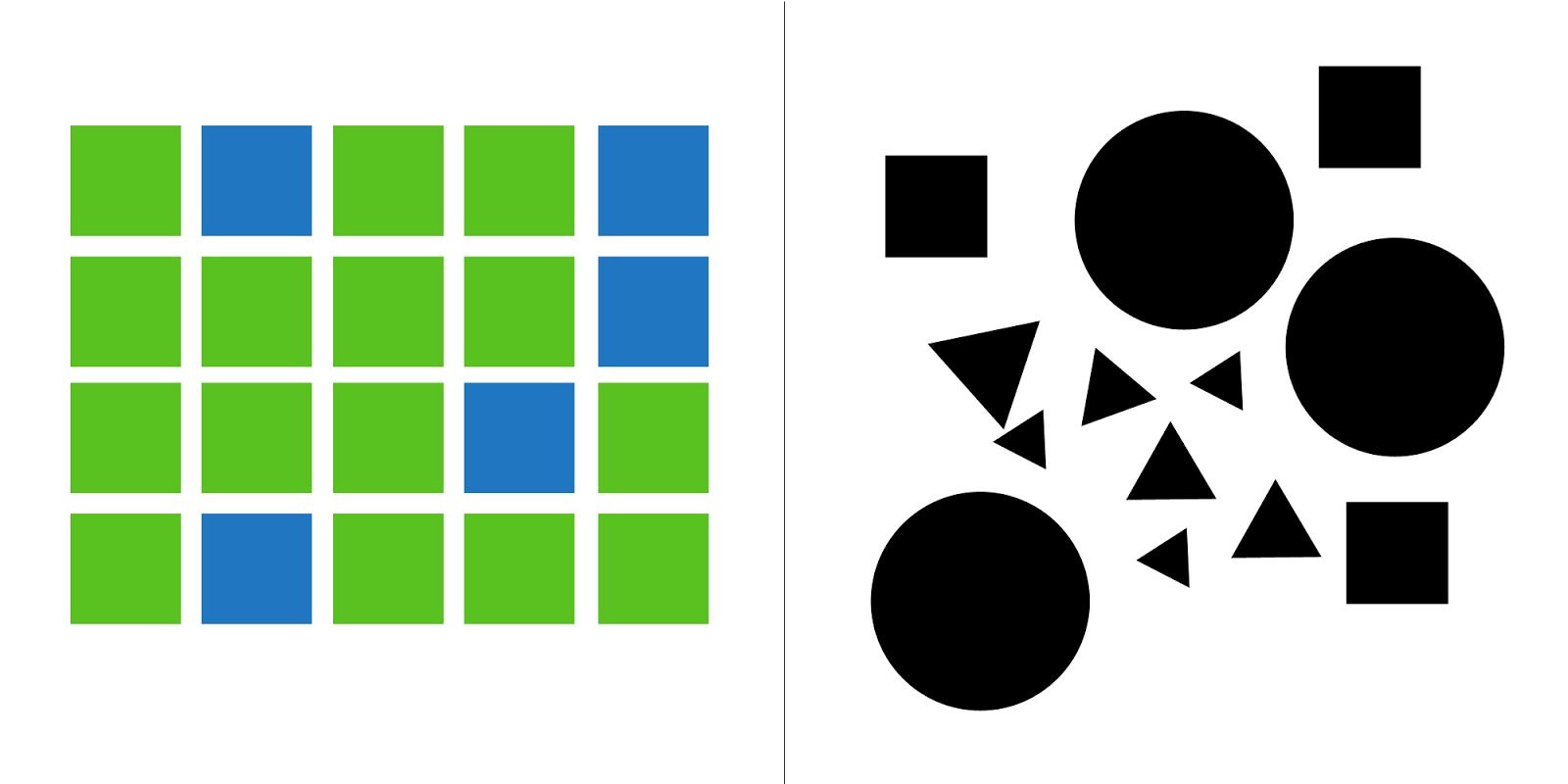
Our mind tends to view and group objects that look the same regardless of their proximity. When looking at the field of squares below we automatically group the green as being in the same group and the blue as being in a different group. In this example color is the unifying factor that differentiates the groups. In the figure to the right all of the shapes are the same color and we create groupings based on size and shape instead.

- Focal Points
- Designs with a definitive point of interest, emphasis or difference capture and hold the viewer’s attention more effectively than designs without a focal point.
-
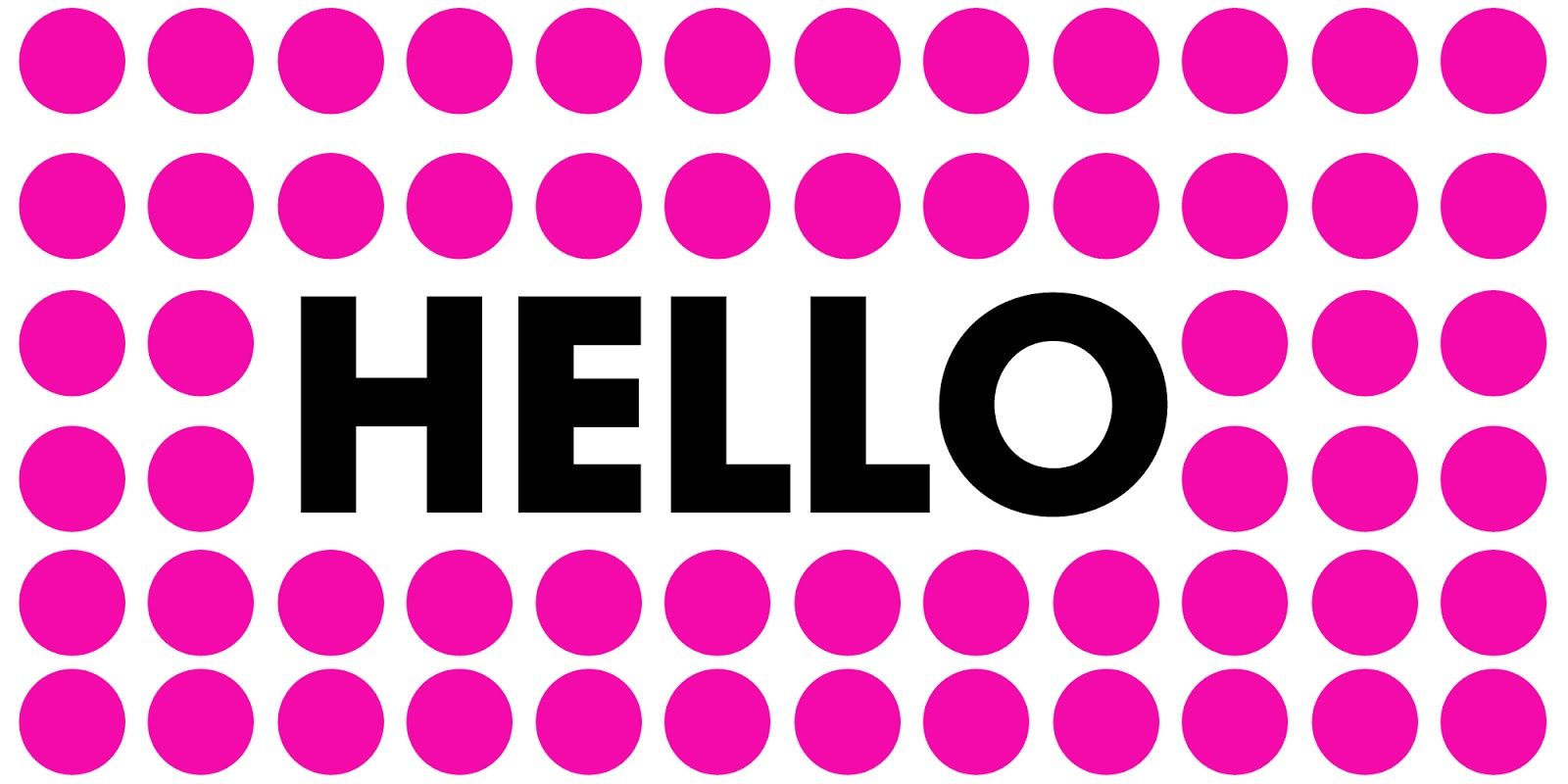
This principle suggests that our eye is most strongly drawn to contrast. When you look at the figure below the text pops out over the bright shapes because of the emphasis created by size and difference between the element’s shape.

- Past Experiences
- An observer’s past experiences tend to shape and affect the way objects are perceived.
- Past experience is perhaps the weakest gestalt principle. In conjunction with any of the other principles, the other principle will dominate over the past experience principle.
- Past experience is unique to the individual, so it’s difficult to make assumptions about how it will be perceived. However, there are common experiences we all share. For example, a lot of color meaning arises out of past experience.
Understand the principles
Although there is no set formula for creation, no golden rule to follow, to understand the principles is to understand a viewer’s perception of the information and what is visually communicated by objects. To utilize the principles is to create more appealing designs and communicate complex messages more effectively.
Once you have a strong understanding of gestalt theory you can then harness that information and apply it to your designs.
Thanks for reading,
Bridget Haina,
Assistant Professor, Digital Media Production
Department of Communication Studies, SUNY Plattsburgh
Bridget is a Multimedia Designer & Photographer for Global Sugar Art, MS in Multimedia, Photography & Design from S.I. Newhouse School of Public Communications, Syracuse University, Syracuse NY — one of the nation’s premiere schools of mass communication, Newhouse embraces virtually every known form of information dissemination.
References:
![]() gestalttheory.net/archive/koffka
gestalttheory.net/archive/koffka
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
www.intropsych.com/ch04_senses/whole_is_other_than_the_sum_of_the_parts.html![]()
![]()
![]()
![]()
![]()
![]()
![]()
vanseodesign.com/webdesign/gestaltprinciplesofperception/![]()
![]()
![]()
![]()
![]()
![]()
![]()
Don’t forget … we encourage you to share your discoveries with other readers. Just send and email, contribute your own article, or follow DTG on Facebook!
The original copy of this post is located at https://graphic-design.com/wp-content/uploads/graphic-design.com/DTG/Design/gestalt/index.html