Introduction: We're seeing a lot of changes in the web these days, and it promises to change even more dramatically in the future. With such online problems as spam and zombies, pop-up ads and other reasons for people to surf less the web designer's role has never been more challenging. As some sites spawn thousands of pages, and hundreds of new sites come online each day, webmasters are experiencing a continuing decline in numbers of identifiable visitors.
Ani says: "This is the book I whish I'd had when I was first starting to design Web sites. I knew where I wanted to go, but there was no map of how to get there."
Now Ani has provided you with a map. And here's where it begins...

This book begins at the start of a project to redesign an existing site or - less often these days - to design a new Web site. But the seven-step process never ends. It moves through design and development to deployment of the redesigned or new site in Step 7, then begins again as the designers get feedback from people using the site and start planning how to enhance the design. The goal is to provide a method to design Web sites that continually improve in their ability to meet user needs and achieve the site-owning organi-zations' goals and objectives.
All the important audience, marketing, and business decisions should be made at the start of the project, before the designer sketches the first draft of the home page. Visual design and Web development begin only after site objectives and requirements have been defined, and after basic navigation and functionality have been prototyped and audience tested. If not, the site is almost certain to cost more than expected and to fall short of expectations.
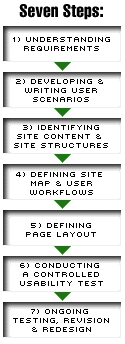
The Seven-Step User-Centered Information-Design Process
Step 1 - Determining What Your Web Site Needs
The Web design team identifies the needs and expectations of the site-owning organization and the site's target audience, evaluates the current site (if one exists), and assesses the competition.
Step 2 - Developing and Writing User Scenarios
Site designers create portraits of representative target audience members and envision how they will move through the site, from section to section and page to page, in order to achieve their goals.
Step 3 - Designing User-Centered Content
The Web team learns from users what content the site should offer
and how content should be structured for ease of use, as expressed in
a table of contents.
Step 4 - Developing a Site Map and User Workflows
Employing the user scenarios and the site table of contents, the
designers plan in more detail how users will interact with each page
as they move through page sequences to accomplish key tasks.
Step 5 - Creating a Navigation Scheme and Page Layouts
The designers create a site-navigation scheme, sketch layouts for
each page, and create models of the site - a paper-based prototype, a
computer-based linear prototype, and a functional prototype - to test
with representatives of the site's target audience groups before mov-ing
into the development phase.
Step 6 - Testing a Functional Prototype
The Web team conducts a controlled usability test of the functional
prototype and then refines the site's information design based on
user input.
Step 7 - The Ongoing Process of User-Driven Enhancements
The visual designers and development team take over and produce
the site, following the user-centered design created in the first six
steps. When the site deploys on the Web, the designers move back
into discovery mode as they gather feedback from users and begin
planning how to redesign the site to better serve user needs and
meet the site-owning organization's business goals.
Return On Design
After studying business and human ecology design at Cornell University, Ani began work in the '80s as an animator, video editor and creative director for clients including ABC Cable Networks, Apple Computer, Disney, Pacific Bell, Paramount Pictures and Warner Brothers. Her first entry into experience design for the web came along in 1994 when she was challenged with designing and producing the world's first netcast fashion show event.
In a recent article for SmartMonkey on web redesigns, Ani points out:
"Clients eager to get their sites up as quickly as possible sometimes do not understand the importance of information design. Taking the time to first draw up the blueprint for the site before building saves both time and money in the end. "
Today this process is of paramount importance. With dynamic web sites and pHp driven content the concept of developing and deploying a continually tested blueprint helps keep the web site on track and productive. Ani continued:
"Think of the information designer as an architect. An architect works closely with a client to understand who will be using the space, what they will be doing there, what the goals are, how soon they will need to expand which areas of the space, and so on. "
 Return On Design is a compelling read. It's not about html and java and things that mechanics take care of. Rather, it's about why you utilize the technological tools available -- not how. And it's this understanding that will ultimately separate the amateurs from the pros, and the successful web sites that flourish from those that end up in the dot-com graveyard.
Return On Design is a compelling read. It's not about html and java and things that mechanics take care of. Rather, it's about why you utilize the technological tools available -- not how. And it's this understanding that will ultimately separate the amateurs from the pros, and the successful web sites that flourish from those that end up in the dot-com graveyard.
If you are a serious web designer, and you have serious clients; you cannot pass up the valuable lessons in Return On Design.
Reviewer for James McNally with Digital Web Magazine summed it up best when he said:
Here's a book that consciously takes aim at the mentality that has taken hold in the wake of the so-called "dot.com bust." ... Ani Phyo is not really talking about how to design a Web site cheaply. The core of her message is that all this talk about lower budgets has actually helped the discipline by forcing us to focus on the user.
Return on Design: Smarter Web Design That Works by Ani Phyo - Paperback: 312 pages ; Dimensions (in inches): 0.64 x 9.28 x 8.50; from New Riders; 1st edition
Return to the Web Design Front Page..., or
Back to the Design Center
Participate in your Design Center
Lots of fun and information for all... don't forget, any community is only as good as the participation of its members. We invite your tips, tricks, comments, suggestions and camaraderie.- Ask for the DT&G Monthly: to receive DT&G newsletter each month, happenings in the Design Center and regular columns like the "Mail Bag" and "Cool Sites"
- SUBSCRIBE : to the Designers' CAFE email list
- Link to this site, and then show us the link. We'll send you any of our current door prizes, just for your trouble.
- READ Our Writer's Guidelines: before sending articles
- SUBMIT: a news link, new font, or product review
- SUBMIT: a link to a Photoshop web site
- Trademarks & Legal