Here’s another sparkling fresh Adobe Illustrator tutorial from Ainsley Bevis– this time, she delves into the powers of PathFinder and gradients with some solid tips and techniques on the deceivingly simple illustration!
![]()

Special thanks to Ainsley Bevis for sending in this great Adobe Illustrator tutorial! She covers a number of good techniques good for beginner to intermediate Illustrator users.
Ainsley is from BloomWebDesign.net … and writes . . .
Learn how to create a Vector Combination Lock icon in Illustrator from scratch!
1. Geting Started : Create a new document which measures 500×500.
Get the Ellipse tool and draw a black circle while holding down the shift key to maintain a perfect circle.
Next using the rectangle tool draw a square shape on the bottom of the circle (like below).
Next select the two shape, go into Pathfinder (shift+ctrl+f9) and press the Unite icon. This will turn the two shapes into one.

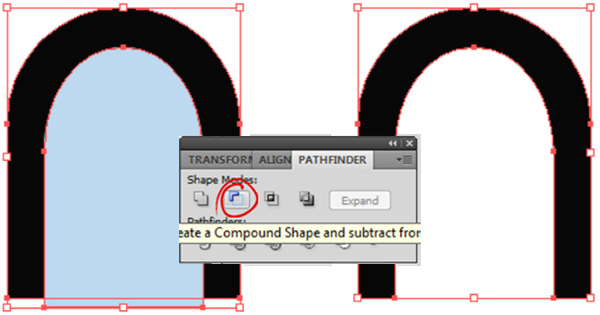
2. Create the Shackle : With the shape selected hold down the alt key and drag the shape away to duplicate it, press the duplicated shape with the Selection Tool and drag it to the centre of the shape & make it smaller, change the colour to something light.
Select the 2 shapes, go into the Pathfinder again and click Minus Front to remove the front shape, you now have the top part of the lock.

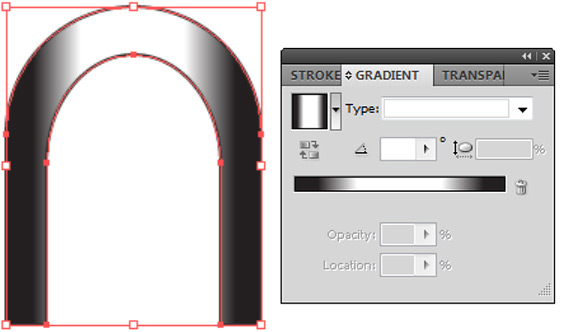
3. Fill with Gradient : Click on the shape and make it a gradient with a 2pt dark grey stroke.

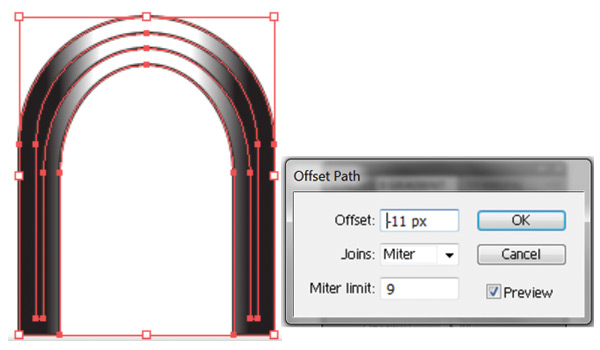
4. Duplicate and Fill again : Select the shape and go into Object > Path > Offset Path, this will create another shape inside. Change the gradient to a light grey.

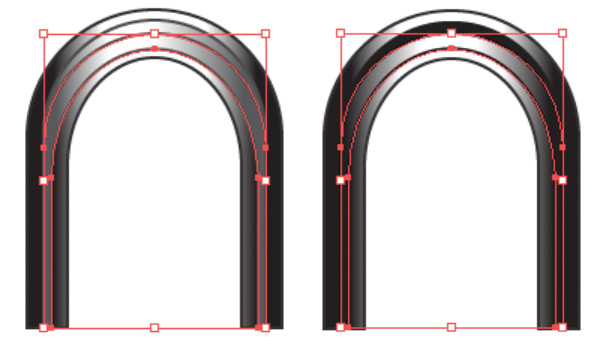
Duplicate the shape using the same method previously and move it down. Click on the back shape and make the colour black.

NEXT, we’ll decorate the face of the lock with some reflections . . .
Finishing the lock face
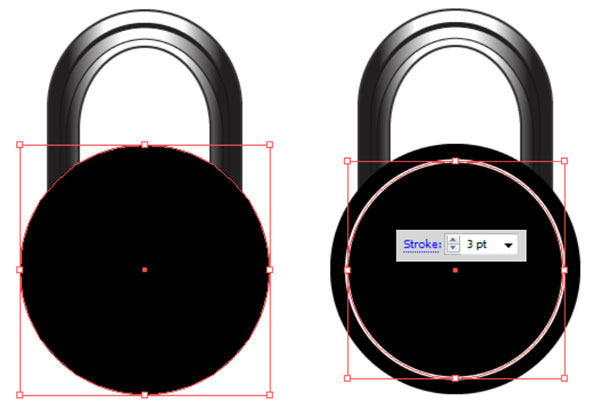
5. Face decorations : Using the Ellipse tool draw a black circle while holding down the shift key. (below, left)
6. Circles with Strokes : Duplicate the circle, make the fill colour none & the stroke colour white. To make the circle smaller select it with the Selection Tool and drag a edge down while holding down the shift key. (below, right)

7. Create the Combination Lock : Create another smaller circle inside the white stroke circle. Make the fill colour a gradient radial, with a stroke of none. (below, left)
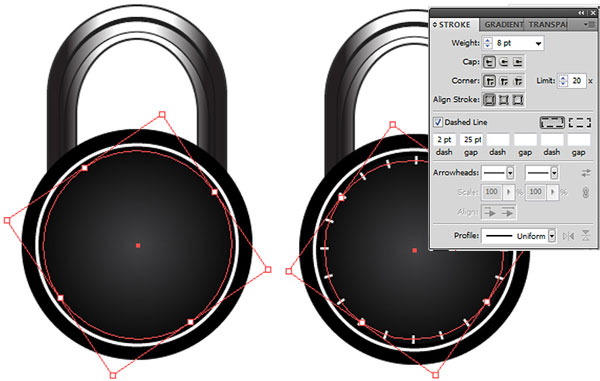
8. Creative Stroking : Again create a smaller circle, make the fill colour none, and the stroke colour white. Put in these stroke settings to the circle below, depending on how big the lock is the stroke settings may vary. (below, right)

9. Create markings : Create 2 smaller circles, the larger one with a darker radial gradient, and the smaller one with a white stroke. Put in the settings below on the stroke.(below, left)
Next write out each number separately, placing them around the lock.(below, right)

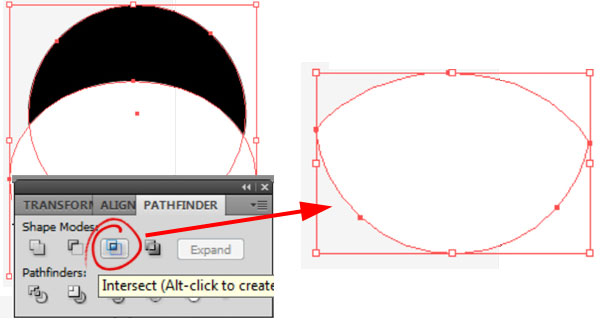
10. Generating reflections : Next duplicate the main black circle and drag it away from the lock. Draw a white circle (the shape doesn't have to be perfect) across the circle. Select the 2 shapes and press the Intersect icon in Pathfinder.


12. Place the white shape over the lock. I've decided to tilt the lock by selecting all the shape with the selection tool and rotating a corner.
13. Make it a gradient going from white to none, you can change the direction of the gradient by selecting the gradient icon while the shape is selected and clicking on the shape moving in the direction of your choice. Set the Transparency of the white gradient to 19%. (Above, right.)
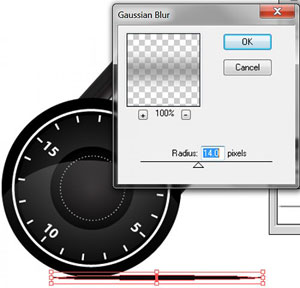
14. Using the Ellipse tool draw a thin oval shape for the shadow, with the shape selected go into Effect > Blur > Gaussian Blur. (At right.)
Now take a look at the final image, and we’re done!

Special Thanks to Ainsley Bevis for sending in this tutorial. Be sure to visit Ainsley at BloomwebDesign.net
Ainsley is a passionate, and mostly self taught, Web and Graphic Designer based in Melbourne, Australia. As well as designing websites and graphic material for her clients she also enjoys playing guitar, piano, walking her dogs and cooking vegetarian food!